

Se han aplicado las Pautas de Accesibilidad al Contenido Web 2.2 (Web Content Accessibility Guidelines 2.2) para garantizar la máxima accesibilidad. Algunos de los aspectos que se han tenido en cuenta son:
- Separar el contenido de la presentación mediante el uso de hojas de estilo (CSS).
- Estructurar y etiquetar correctamente el contenido de las páginas.
- Utilizar etiquetas como
<abbr>y<blockquote>conforme a su significado semántico y nunca para formatear el texto. - No utilizar tablas para maquetar las páginas.
- Realizar una maquetación mediante CSS y con un diseño adaptativo (responsive design) para que se adapte a cualquier disposItivo y a cualquier resolución de pantalla.
- Utilizar un texto significativo en los enlaces.
- Evitar combinaciones de colores de poco contraste, evitar transmitir información sólo a través del color.
- Evitar el uso de JavaScript.
- Evitar el uso de marcos (frames).
Todas las páginas poseen un título (etiqueta <title>) formado por el título del sitio web y el título de la página para ayudar a la navegación y al correcto almacenamiento de cualquier página en los "favoritos" o "marcadores" del navegador. Por ejemplo, el título de esta página es Declaración de accesibilidad - OLVESA.
En este sitio web se han implementado las siguientes características con el fin de mejorar su accesibilidad:
- Se han empleado las nuevas etiquetas estructurales de HTML5:
<header>,<nav>,<main>,<aside>y<footer>. - Se ha limitado la anchura de los textos a unos 80 caracteres para facilitar su lectura.
- Se han etiquetado todos los controles de formulario con
<label>. - El contraste de todas las combinaciones de colores es adecuado.
- El sitio web se puede manejar mediante teclado.
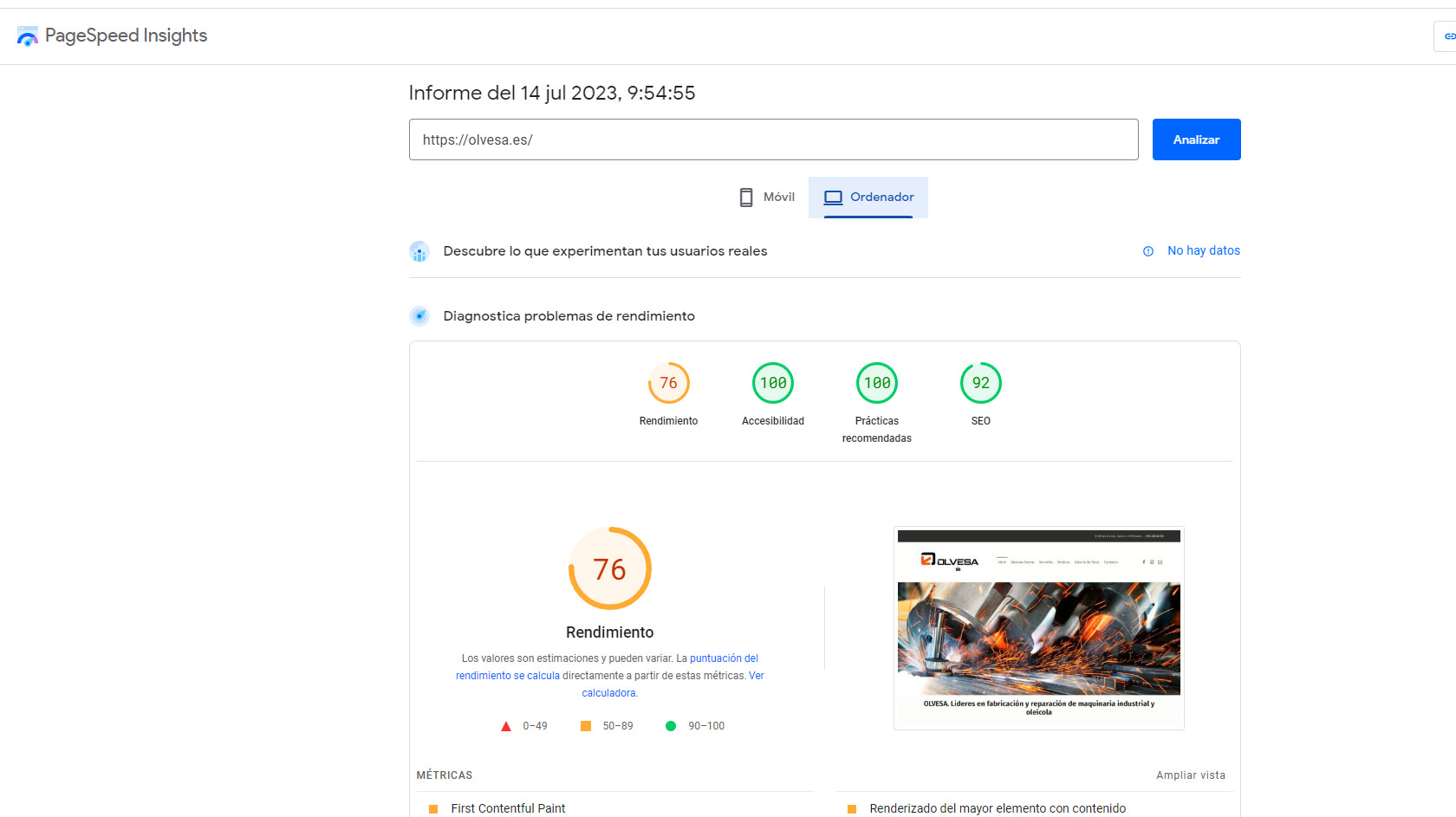
La accesibilidad de este sitio web ha sido analizado de forma manual y con herramientas automáticas como AChecker, TAW y WAVE.